Good SEO starts with having a website that is accessible by the search engine crawlers. Many tech companies desire to use the latest and greatest technologies, but these often present large challenges to SEO if you do not know the intricacies of the technology.
Your SaaS marketing site, meaning your publicly-facing site apart from your logged-in app, may be custom built or it may use another widely accepted CMS like WordPress, SquareSpace, or increasingly Craft or similar.
Each of these has its own advantages and disadvantages when it comes to SEO, which means that doing your research ahead of time can save you time and money in the future.
Why having an SEO friendly website matters

Your website is the foundation of your SEO program, and ultimately your software business’s success. If your site is not accessible to search engines, then you’re going to have a bad time trying to rank or at least will have to tear down some work in order to shore it up.
I rented a house once that was having foundation issues. You’d walk in our front door and the wood floors felt solid, but if you looked to your right you would find 6-8 boards that were slowly separating from each other. If you continued on to the living room and put a tennis ball on the floor, it would roll to the wall. We actually decided not to try to buy that house because we knew that it would need tens of thousands of dollars of work put into it to shore up the foundation. That, and the house was too small for our future.
If you build your website on a cracked foundation, you will have more maintenance and upfront work required to even get to the same level of traffic as your competitors. But if you build your website right, you can use that otherwise spent time to create content to open up the top of your conversion funnel and then build links back to your website from other websites so that you can rank better for the terms that can drive you traffic and new users for years to come.
Technologies to use

Startups love to build with the latest technologies, but the latest technologies are not always great for SEO. The search engines are much slower to adapt to crawling new technologies, as their scale means that new technologies take more resources which can literally cost them millions or more dollars per year.
Broadly speaking, the technologies that you can be sure are good for SEO are HTML/CSS, PHP, and anything that outputs HTML upon the DOM loading. Lots has been written about JavaScript and SEO, and while the search engines (especially Google) are improving in their ability to crawl JavaScript-heavy sites, many tests have proven that they still often have trouble.
If you have a solid technical team (and I am assuming that you do), then you can probably implement the needed fixes to make your code crawlable. Otherwise, stick with the tried-and-true technologies that the search engines can crawl until they are better able to process the other languages.
Content and SEO basics
Many software companies like to use jargon. Let’s be real, you’ve probably pitched your AI-enabled technology to investors so many times you dream about it.
You also recognize that your customers (probably) don’t care that you’re using AI to do something. They care that they are able to solve their problem by paying you for access to your software. Your marketer is probably very busy here, or should be, in figuring out exactly how to message your product to your ideal customers.
At the same time, you probably have designers who want your product to look fresh and build trust with your users. They’re determining the specific areas of your site where you can have written content and where you can’t, and they’re giving you specific styles to follow when crafting marketing messaging.

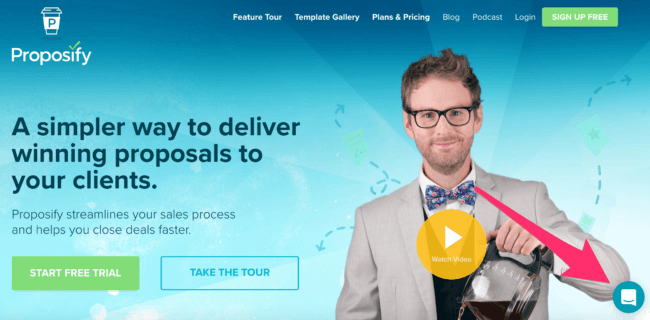
Proposify does a great job of their on-page content that helps their SEO traffic.
This decision making, as you will see in the next section, about what content to put where and how to display it should be a collaborative effort between engineering, product, marketing, and design because unique content and what that content says, as well as what terms you choose to highlight in your URLs, on-page HTML elements, and within your writing dramatically affect SEO.
On-page Optimization
Another SEO basic that you need to understand before moving into more advanced SEO strategies is basic on-onpapage optimization.
Across the years, I have started work with many websites where the first task we tackle is basic on-page optimzation, reworking templates to have all of the following on the page:
- H1 targeting their main terms (or a very similar variation)
- H2 targeting their secondary term(s)
- H3s nested under H2s where necessary
- Adding content with relevant information to the context of the page that also helps SEO
The way on-page SEO works is that the search engines use different on-page elements to determine the page’s relevance for a certain term. When combined with the links pointing into that page and what those links say (which we call “anchor text” in the SEO world), the search engines can determine relatively well what that page is about and which terms the page should rank for.
In order of how search engines value on-page elements, your target keyword term should be in:
- Your <title>, preferably closer to the beginning;
- Your URL, preferably with hyphens between words (keyword-term, not keyword_term) and a canonical;
- Your H1
- Your H2
- Your H3
- Throughout your content, along with other related words that naturally appear when covering a topic.
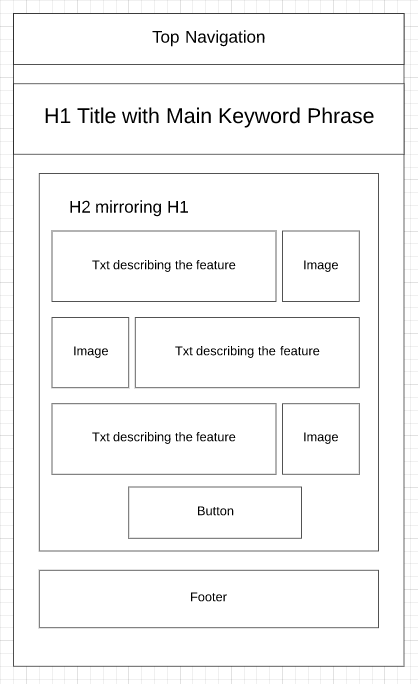
Here is a rough outline of a well optimized product page:
To give a visual example, here is a well optimized Feature page:

Following this, your key pages need to be linked from other main pages so that they are passed link equity that provides the strength they need to begin ranking.

